티스토리를 운영하다 보면 외부링크를 연결해야 할 때가 많은데, 크게 3가지로 나누어서 사용합니다.
- 텍스트에 URL 연결
- 버튼 이미지(PNG, JPG)를 만들어 해당 이미지에 URL 연결
- HTML CSS 활용하여 버튼링크 만들기
1번의 예시를 들면 다음과 같습니다.
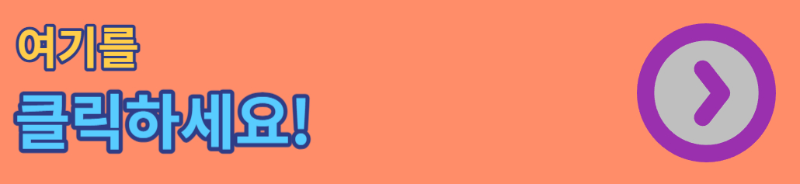
2번의 예시를 들면 다음과 같습니다.
그리고 마지막으로 3번의 예시를 들면 다음과 같습니다.
1번의 경우 별도의 조작이 필요하지 않아서 쉽게 연결할 수 있지만, 디자인적으로는 많이 부족하고, 2번의 경우 공들인 만큼 버튼이 멋지지만 그만큼 디자인작업을 요하기 때문에 소요시간이 필요하다는 단점이 있습니다. 하지만 세 번째의 경우 티스토리 블로그에 서식으로 저장해 두면 필요할 때마다 바로 꺼내서 사용이 가능하고 디자인적으로 깔끔해서 보기 좋기 때문에 오늘은 이 중 HTML CSS를 활용해서 쉽게 제작할 수 있는 외부연결 링크버튼을 적용하는 방법에 대해 알려드리겠습니다.
목차
링크버튼 만들기 준비
준비물로 아래 두 개의 텍스트파일을 다운로드하여 준비해 주세요.
티스토리 블로그에 버튼링크 적용방법
다음의 순서에 따라 자신의 티스토리 블로그에 적용해 주세요.
1. [스킨편집] 버튼 클릭
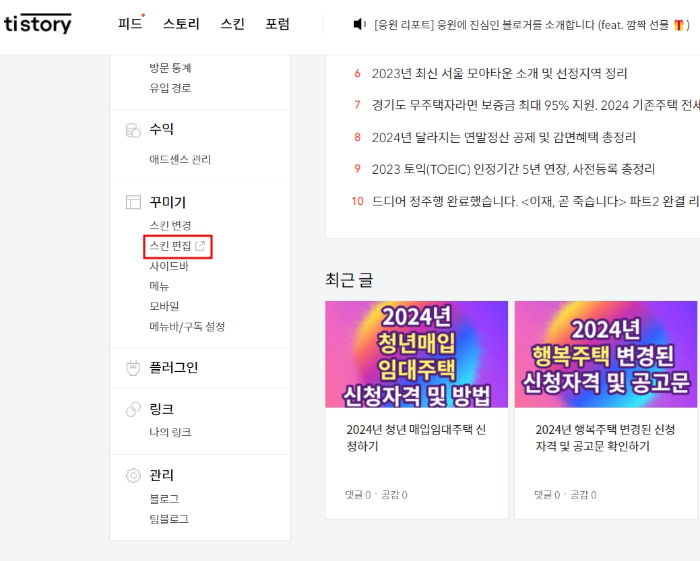
블로그 메뉴 카테고리 중 [꾸미기] - [스킨편집]으로 이동해 줍니다.

2. HTML 편집
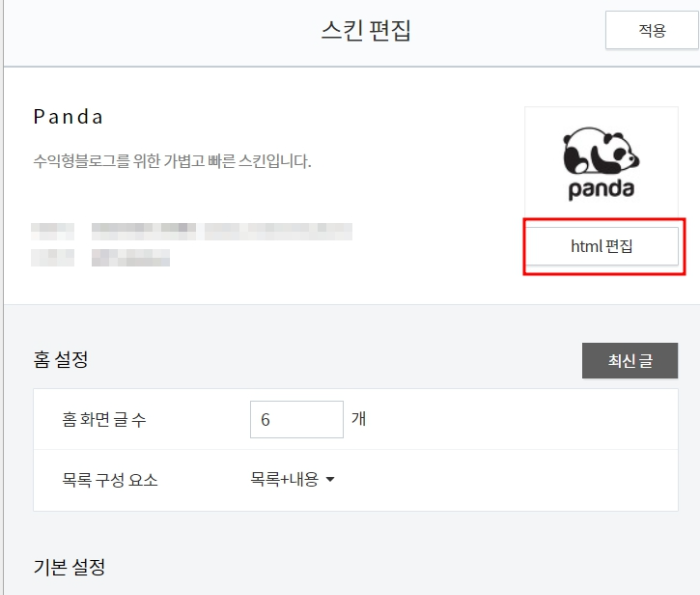
스킨편집 내 [HTML 편집] 아이콘 클릭해 주세요.

3. CSS 적용
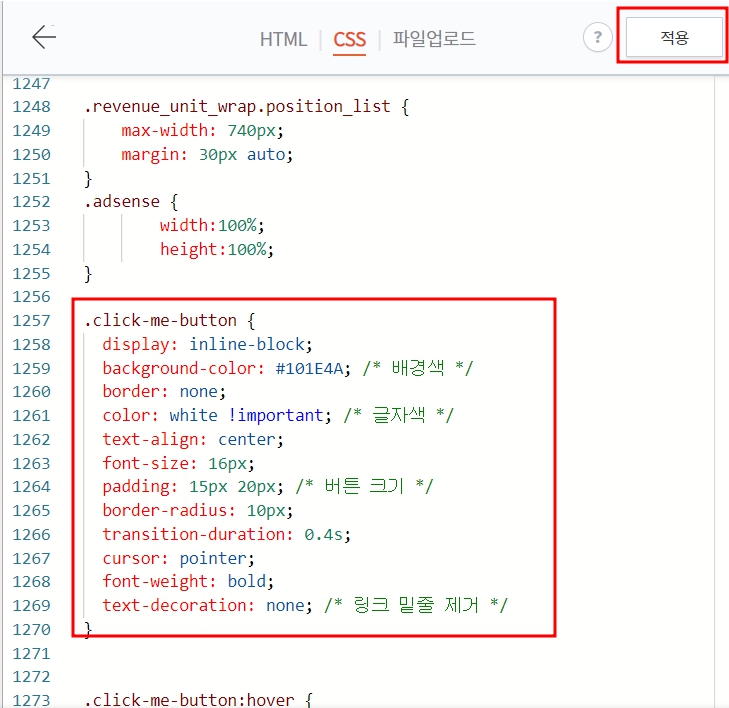
HTML편집메뉴 중 [CSS] 탭클릭 후 다운로드한 '버튼 css'에 있는 내용 복사하여 CSS 맨 하단에 붙여 넣기 후 적용버튼 클릭합니다.(적용버튼 안 누르면 적용 안되니 반드시 눌러주세요.)

이렇게 CSS탭에 해당내용을 적용하면 1차적으로 끝입니다. 이후에는 블로그 글쓰기에서 해당 HTML 코드를 편리하게 불러올 수 있도록 서식으로 저장해 두시면 됩니다.
외부링크 연결버튼 블로그 서식에 저장하는 방법
4. [서식 쓰기] 클릭
다시 블로그 메뉴탭으로 복귀해서 [콘텐츠] - [서식 관리] - [서식 쓰기] 버튼 클릭

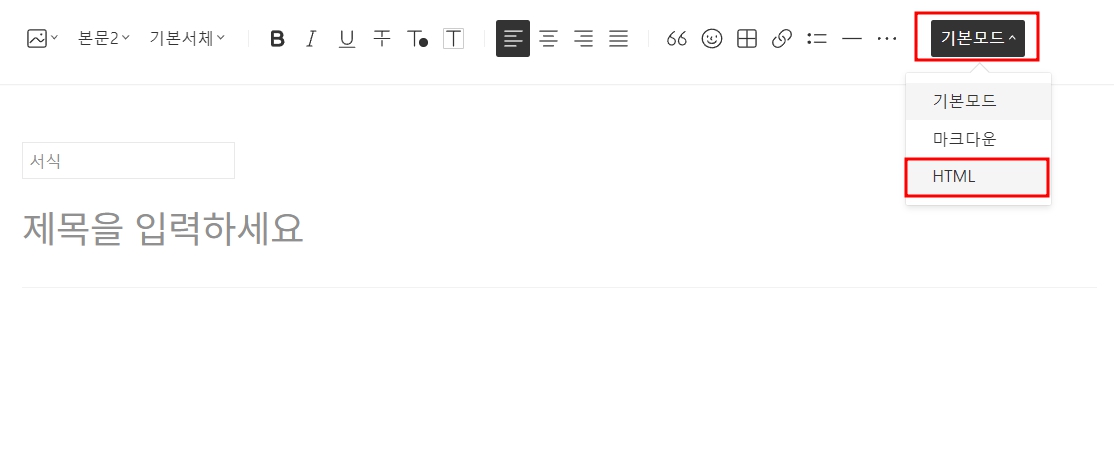
5. HTML모드로 전환
오른쪽 [기본모드]를 클릭 후 하단에 있는 [HTML] 버튼 클릭하여 화면 전환해 주세요.

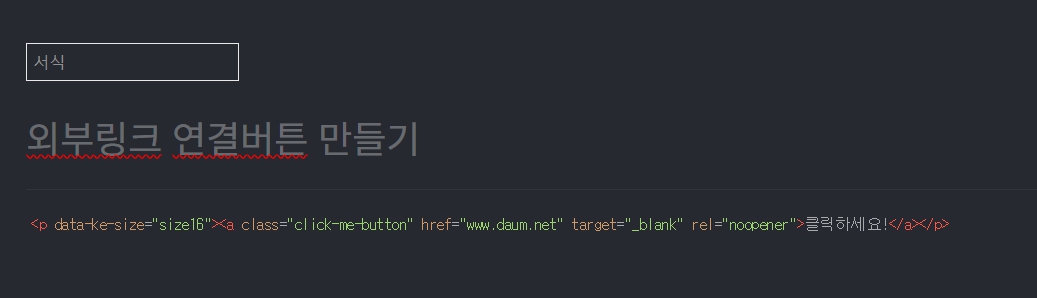
6. 버튼 html 코드
제목란에 자신의 스타일대로 알아볼 수 있는 제목으로 작성 후, 내용란에 두 번째로 다운로드한 '버튼 html 코드' 텍스트 파일에 있는 내용을 복사하여 붙여 넣기

텍스트 내용 중 'href'가 연결될 외부 링크인 하이퍼링크의 약자입니다. 해서 위 예시에는 다음포털로 쓰여있지만, 저 내용란에 이동하고 싶은 사이트의 URL를 입력해 주시면 됩니다.
또한, 내용 중 ' target="_blank" '라는 문구가 있을 텐데요. 해당 내용은 해당 버튼을 클릭했을 때 새창으로 열리게끔 적용된 HTML코드입니다. 티스토리 애드센스 운영에 대해 공부하셨다면 아시겠지만, 새창으로 열릴 시, 애드센스 환면전환이 나타나지 않기 때문에, 애드센스 활용을 위해서는 필요시 해당 문구를 지워주신 후 적용해 주시기 바랍니다.
단, 최근 전면광고 게재 빈도가 1분에서 최대 1시간 간격으로 지정할 수 있으나, 설정 여부에 따라 애드센스 수익에 영향을 줄 수 있기 때문에 여러 방법으로 테스트해 보시기 바랍니다.
새창으로 열기 할 때의 좋은 점이라면, 새창으로 기존의 내 블로그 내용이 사라지지 않아 체류시간을 늘리는 데 도움을 줄 수 있기 때문입니다.
7. 적용여부 확인
텍스트를 입력했다면 다시 기본화면으로 전환해 주세요. 돌아오면 위에서 보셨던 링크이미지가 아니라 1번 예시처럼 텍스트에 URL 적용된 것처럼 보일 겁니다.

'분명 설명대로 잘 적용했는데 어디서 잘못된 거지?' 하고 걱정하고 계실 테지만, 걱정하지 마세요. 이게 정상입니다.
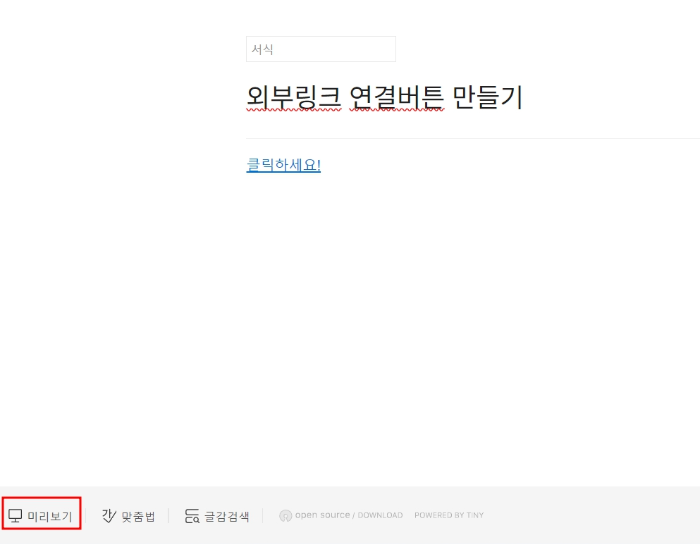
적용한 외부링크 연결버튼이 잘 만들어졌는지 확인하려면 포스팅 발행 전 왼쪽 하단에 있는 '미리 보기'버튼을 한 번 눌러주세요.

그러면 위의 이미지처럼 정상적으로 버튼이 생성된 것을 확인하실 수 있습니다.
만약 지금의 버튼 예시가 너무 작거나, 길이가 짧아서 변경하고 싶다 하시는 분들은 아래처럼 적용해 보시기 바랍니다.
8. 외부링크 연결버튼 텍스트 크기 및 내용 바꾸기
다시 HTML 모드로 전환하고, 텍스트 내용 중 텍스트 크기와 내용문구를 바꿀 수 있습니다.
- data-ke-size = 등호 뒤 size에 있는 숫자를 키우거나 줄여 글씨 크기를 조절할 수 있습니다.
- 클릭하세요! = 해당 내용을 수정하면 그에 따라 링크버튼의 길이를 조절할 수 있습니다.

텍스트 문구를 늘리면 아래와 같이 정상적으로 적용되어 버튼링크 이미지의 크기가 길어진 것을 확인할 수 있습니다.

이상으로 티스토리 블로그에 외부링크를 연결할 수 있는 연결버튼을 HTML CSS를 활용해서 제작할 수 있는 방법에 대해 소개해 드렸습니다. 이와 관련해서는 꼬예님의 블로그를 참고하여 제작하였으며, 해당 블로그에 더 많은 정보들을 확인하실 수 있으니, 티스토리 블로그 운영이 처음이신 분들이라면 꼬예님의 블로그 내용을 참고해 보세요.
티스토리 모바일 접속시 디자인 사라지는 문제 해결법 3가지
모바일로 접속 시 기껏 꾸며놓은 디자인(버튼, 목차, 소제목)이 사라지는 경험한 적이 있을 건데요. 이는 모바일 접속 시 url에 "/m/"이 추가되면서 발생되는 문제입니다. 이번 포스팅에서는 이 문
yeko90.tistory.com
'블로그 관련 공부' 카테고리의 다른 글
| 구글 계정 해킹 방지 예방 방법(2단계 인증, 알 수 없는 소스 차단) (0) | 2024.02.25 |
|---|---|
| 티스토리 스킨 함부로 바꾸지 마세요! 구글 노출 누락편 (1) | 2024.01.24 |
| 구글 애드센스 '민감한 사건 관련 신규 정책 도입' 안내 (0) | 2024.01.10 |
| 티스토리 구글 유입경로 키워드 확인방법 (1) | 2024.01.03 |
| 애드센스 운영하면서 겪게 되는 무효트래픽 공격 IP차단? (4) | 2023.12.28 |