
전에 티스토리에서 목차서식을 만드는 방법에 대해 소개해드린 적이 있는데요. 아무래도 모바일로 블로그를 보다 보면, 기본 서식으로도 훌륭하게 만들 수 있지만, HTML이나 CSS를 활용해서 조금 더 보기 좋게 만들어주면 내 블로그로 작성된 포스트를 봐주시는 분들 입장에서도 가독성에 도움이 되고 좋겠죠?
오늘은 이 블로그 체류시간을 높이고자, 소제목을 네모박스로 구분 지어 눈에 띄게 만들어봅시다.
1. 소제목 네모박스 HTML코드 확인
우선은 소제목을 네모박스를 만들기 위한 골조를 공유드리면, 다음과 같습니다.
<h3 style="box-sizing: border-box; border-right-width: 0px; border-bottom: #색상 1px solid; margin: 5px 0px; border-left: #색상 15px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;" data-ke-size="size26"><b>제목2</b></h3>
소제목 네모박스 텍스트는 하단에 첨부해 두겠습니다.
지난번 목차서식에 이어, 이번 소제목 네모박스도 생각보다 긴 코드가 적용되는데, 조금 더 쉽게 풀어보자면,
1) border-bottom: #색상 = 밑줄 색상을 의미하며, html 색상을 통해 자유롭게 수정 가능합니다.
2) border-bottom: #색상 1px solid = 1px 사이즈의 밑줄을 의미합니다. px앞에 숫자에 따라 굵기가 변경됩니다.
3) border-left: #색상 = 색상이 적용된 좌측 네모바 색상, 동일하게 html 색상코드에 따라 자유롭게 색 변경 가능
4) border-left: #색상 15px solid = 위와 마찬가지로 좌측바에 숫자만큼의 굵기를 표시합니다.
5) 제목2 = 예시로는 제목2라고 드렸지만, 소제목 순번에 맞게 숫자를 바꿔주시면 됩니다.
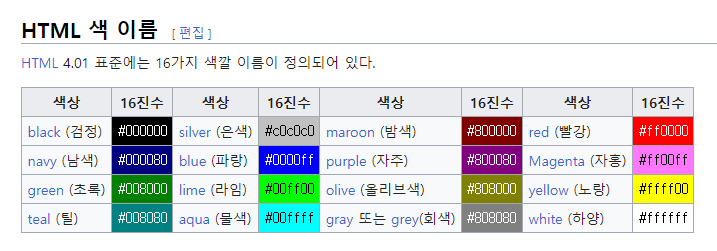
2. 내가 원하는 HTML 컬러코드 확인하기
내가 원하는 HTML 컬러코드를 쉽게 확인하기 위해, 아래 첨부드린 사이트로 이동해 주세요.
위 홈페이지로 접속해 주시면, HTML에서 사용되는 다양한 컬러의 코드를 확인해 주실 수 있으니, 자신이 좋아하거나 눈에 띄는 색으로 코드를 확인하여 적용해 주시면 되겠습니다.

3. 티스토리 서식 등록
적용할 컬러 코드까지 확인하였다면, 다음은 티스토리 블로그에서 서식 적용해 주셔야겠죠?
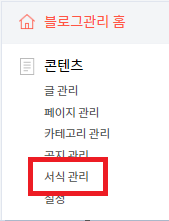
우선 자신의 티스토리 블로그 접속한 뒤, [관리] - [콘텐츠]에 있는 [서식 관리]를 눌러줍니다.
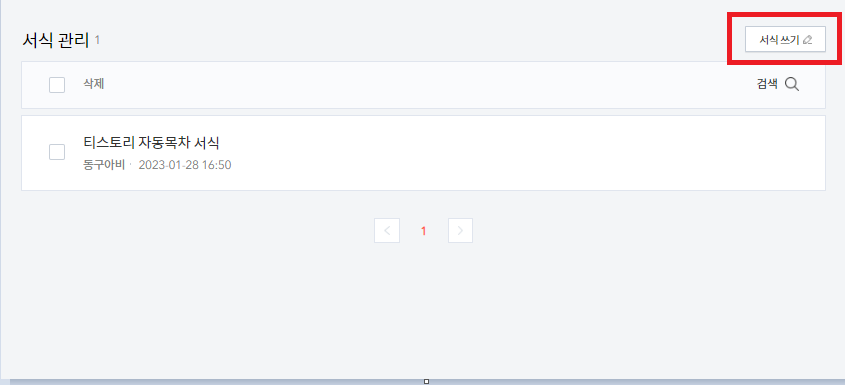
저는 이전에 티스토리 자동목차 서식을 만들어서 목록이 나오지만, 처음 서식을 만드시는 분들은 아무것도 없어서 당황하실 거예요. 그렇다고 당황하지 마시고, 바로 우측상단에 있는 [서식 쓰기]를 눌러줍니다.
해당 글 보시기 전에, 티스토리 자동목차도 궁금하다면, 클릭!


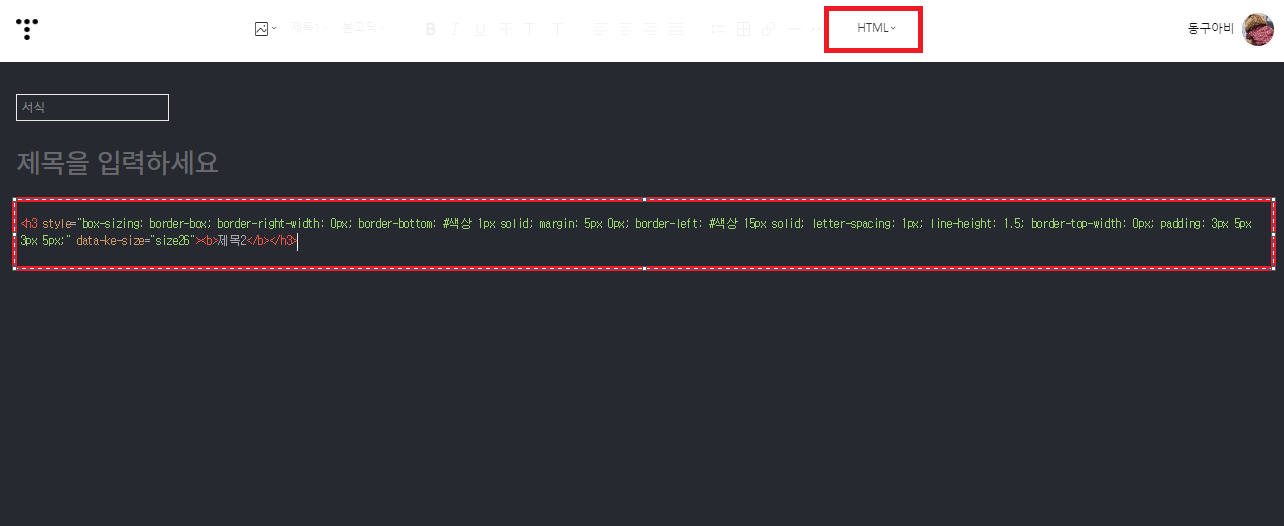
서식 쓰기를 누르면 일반적인 글쓰기 화면처럼 나오고, 이후 기본모드에서 HTML로 바꿔주신 후 아래 첨부해 드린 소제목 네모박스 서식코드를 붙여주세요.

[소제목 네모박스. txt]
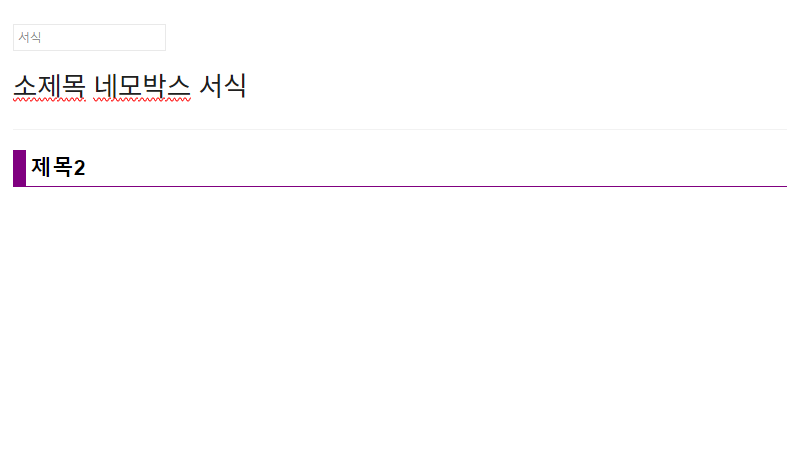
여기서 위에 안내드린 색상은 원하는 코드로 넣어주시면 됩니다. 저는 보라색(#800080)을 좋아해서, 해당 색상으로 넣어보겠습니다. 그러고 기본모드로 바꾸면 아래처럼 내가 원하는 색상으로 변경되는 것을 확인하실 수 있습니다.

서식제목 저장할 때는 바로 체크할 수 있도록 저처럼 제목란에 "소제목 네모박스 서식" 또는 자신이 확인하기 쉬운 서식으로 적용해서 저장해 두면, 포스팅할 때마다 서식을 불러와서 사용하실 수 있습니다.
'블로그 관련 공부' 카테고리의 다른 글
| 티스토리 구글 유입경로 키워드 확인방법 (1) | 2024.01.03 |
|---|---|
| 애드센스 운영하면서 겪게 되는 무효트래픽 공격 IP차단? (4) | 2023.12.28 |
| 티스토리 자동으로 목차 만드는 방법_최신 (3) | 2023.01.28 |
| 드디어 저도 구글 애드센스 승인 받았습니다.(애드고시 2회차만에 합격, 합격하기 위해 노력한 것들과 작성 TIP) (2) | 2023.01.23 |
| [구글 애드센스 승인기] 승인 거절사유와 이유를 찾아보자(feat. 구글 서치콘솔) (0) | 2023.01.08 |



