목차

안녕하세요. 내 집을 갖고 싶은 경기도 뚜벅이 동구아비입니다.
오늘은 티스토리 블로그를 운영하면서 알아두면 좋을, 작성한 글에 자동으로 목차를 생성해 주는 설정방법에 대해 공유하고자 합니다.
1. 파일 다운로드
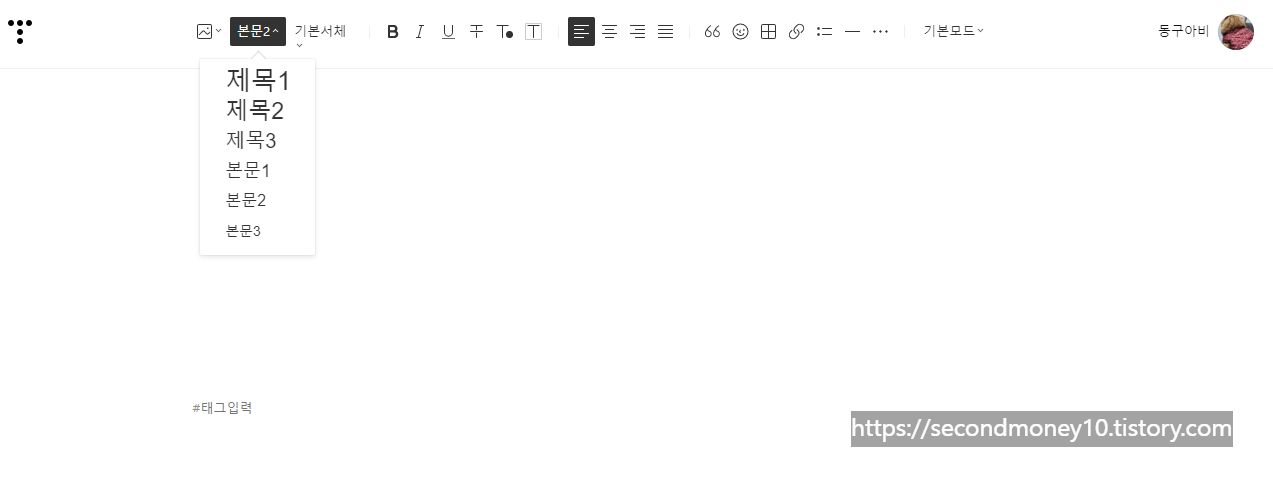
티스토리 블로그에서 목차 자동생성 방법은, 본문에 있는 글 중 <H> 태그로 이루어진 글을 수집해 와서, 순서대로 표시해 주는 것을 말합니다. 글을 쓸 때 아래와 같이 문장의 타입을 정할 수 있고, 해당 자동목차를 저장해 두면 제목 1~3을 자동으로 수집해서, 순서대로 보여주게 됩니다.

티스토리 블로그에서 목차를 자동으로 생성하려면, HTML에서 작업이 필요합니다. 하지만 저처럼 블로그를 처음 접하는 분들이거나, 인터넷 용어 등이 익숙지 않은 분들이라면 더더욱 어려움을 느낄 수 있을 거라 생각합니다. 하지만 알려드린 대로 따라 해주시면, 편하게 목차를 만들 수 있고 이를 통해 내 블로그를 방문해 주는 분들이 내가 작성한 글에 대한 목차를 먼저 확인함으로써 다른 블로그와는 다른 느낌도 받으면서 전문성 있는 느낌을 받을 수 있다고 생각합니다.
우선 자동목차 생성을 위해, 위에 첨부해드린 파일을 다운로드합니다. 받은 파일의 압축을 풀면
1) jquery.toc.min.js
2) jquery.toc.js
총 두 개의 파일을 확인할 수 있고, 이 중 첫 번째인 jquery.toc.min.js 파일을 사용해주시면 됩니다.
2. HTML 편집
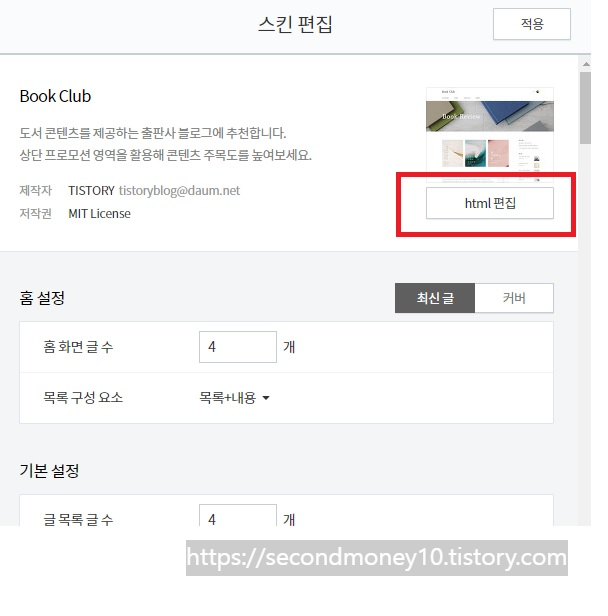
다음, 티스토리 홈페이지에서 내 블로그의 관리탭으로 들어간 후, [꾸미기] 탭에 있는 [스킨편집]에 들어가 줍니다.

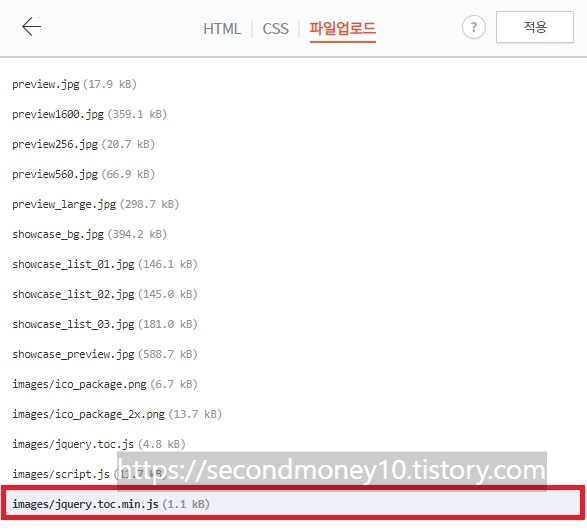
이후 스킨편집 오른쪽 화면에 있는 HTML편집으로 들어가 줍니다. 이후 파일업로드 탭으로 변경한 뒤, 아래 메뉴 중 "추가" 버튼을 눌러 위에 안내한 jquery.toc.min.js 파일을 클릭하여 적용해 주세요.


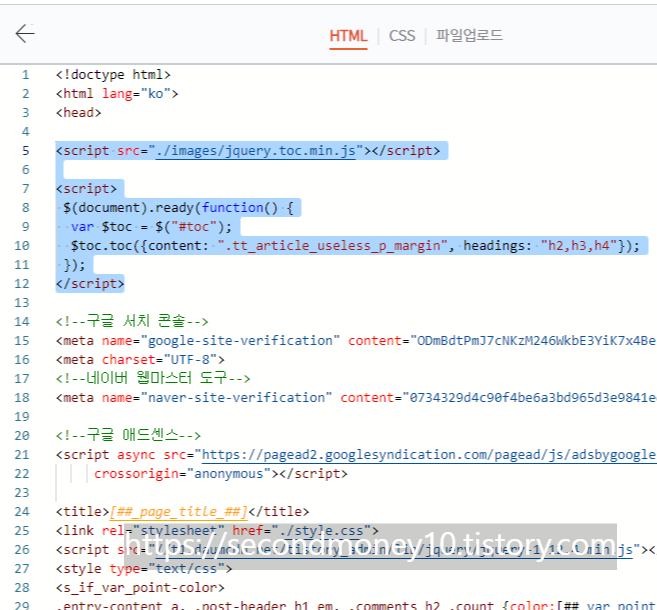
위 이미지대로 업로드 완료 및 적용이 끝나면, HTML 편집에 가서 아래의 코드를 넣어주시면 됩니다.
코드는 각각 <head>... </head>와 <body>... </body> 사이에 넣어주시면 되고, 만일 확인이 어렵거나 할 경우, 그냥 <head>나 <body>에 몰아넣어도 상관은 없습니다.
<head>
...
<script src="./images/jquery.toc.min.js"></script>
</head>
<body>
...
<script>
$(document).ready(function() {
var $toc = $("#toc");
$toc.toc({content: ".tt_article_useless_p_margin", headings: "h2,h3,h4"});
});
</script>
</body>

3. 서식등록
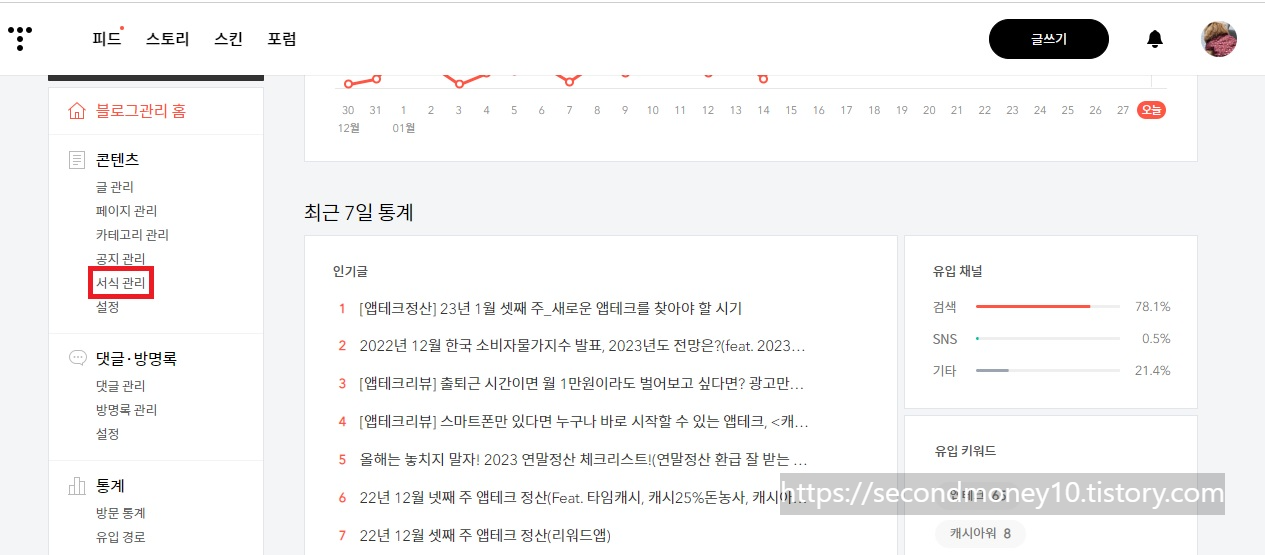
적용을 완료하셨다면, 블로그 관리 메뉴 중 [콘텐츠] - [서식 관리]로 들어가서, 오른쪽 상단에 있는 HTML모드로 들어가 줍니다. 아마 저처럼 서식관리를 사용해 보신 적이 없다면, 새 서식 쓰기를 클릭 후 오른쪽 상단에 보이는 [기본모드]에서 [HTML모드]로 변경해 주시면 됩니다.

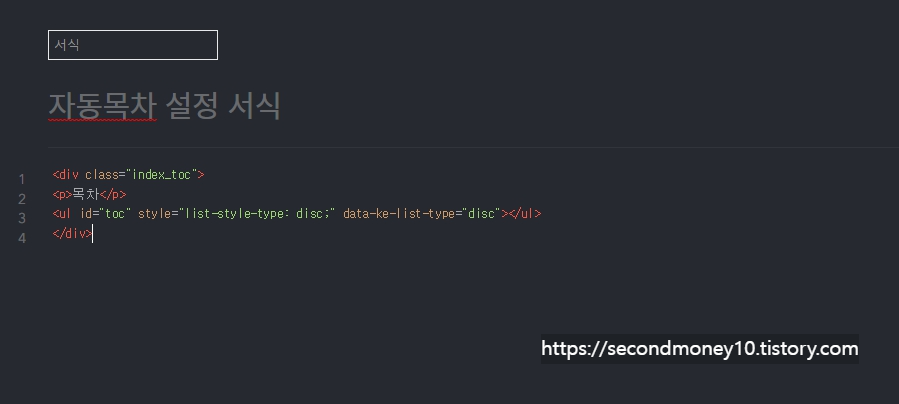
제목을 입력 후 아래 내용을 복사하여 붙여 넣은 후 저장하면, 서식 등록은 완료가 됩니다.
<div class="index_toc">
<p>목차</p>
<ul id="toc" style="list-style-type: disc;" data-ke-list-type="disc"></ul>
</div>

4. 저장된 서식 활용해 보기
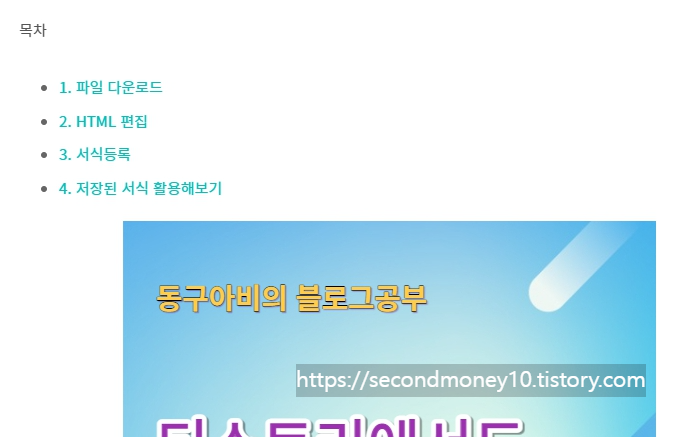
이제 저장한 서식을 사용해 볼 차례입니다. 글쓰기에서 추가메뉴(...)를 누른 후 서식을 클릭하면 저장된 서식을 불러온 후 내용을 작성해 주시면 되고, 대제목에는 제목 1(h2)을 사용해 주시면 됩니다. 그럼에도 불안해서 발행하기 전 확인해주시고 싶다면, 왼쪽 하단 미리 보기를 눌러주시면 확인하실 수 있습니다.

'블로그 관련 공부' 카테고리의 다른 글
| 애드센스 운영하면서 겪게 되는 무효트래픽 공격 IP차단? (4) | 2023.12.28 |
|---|---|
| 티스토리 소제목 네모박스 서식 만들기 (0) | 2023.02.26 |
| 드디어 저도 구글 애드센스 승인 받았습니다.(애드고시 2회차만에 합격, 합격하기 위해 노력한 것들과 작성 TIP) (2) | 2023.01.23 |
| [구글 애드센스 승인기] 승인 거절사유와 이유를 찾아보자(feat. 구글 서치콘솔) (0) | 2023.01.08 |
| [블로그 공부 ch.1] 블로그 운영을 위해, 블로그 공부는 필수! 클래스101 "리뷰요정리남"님이 알려주는 글쓰기 체크리스트 7 (0) | 2023.01.01 |



